1.인트로
프로그래밍을 배우면서, 블로그 운영의 필요성을 느꼈습니다.
어떤 블로그가 내게 맞을까.. 고민을 하다가!
html이나 마크다운에 대한 공부도 할 겸 깃허브 블로그를 선택했습니다.
시중에서 제공하는 블로그 서비스들보다는 조금 다루기 어렵지만,
블로그를 만들고 보니 꽤나 뿌듯함이 있습니다.
깃허브 블로그를 만들어보려는 분들께 자그마한 도움이 되었으면 하여
제가 적용했던 방법과 겪었던 어려움들, 해결방법을 공유합니다.
윈도우/맥 모두 가능합니다.
운영체제에 따라 방법이 다른 경우, 별도 표기했습니다.
2.깃허브 Repository 만들기
- 깃허브 계정 만들기
깃허브 계정은 간단하게 만들 수 있습니다.
아래 깃허브 사이트에서 Sign up 버튼을 클릭해 가입을 진행해주세요.
(계정이 있으신 분은 Sign in 해주시면 됩니다.)
GitHub : https://github.com


- 깃허브 Repository 만들기
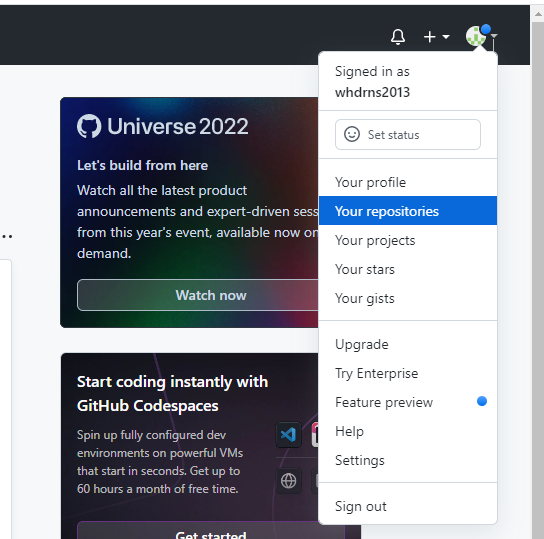
화면 오른쪽 상단에서 Your respository 를 클릭해주세요.
Repository : ‘저장소’입니다.


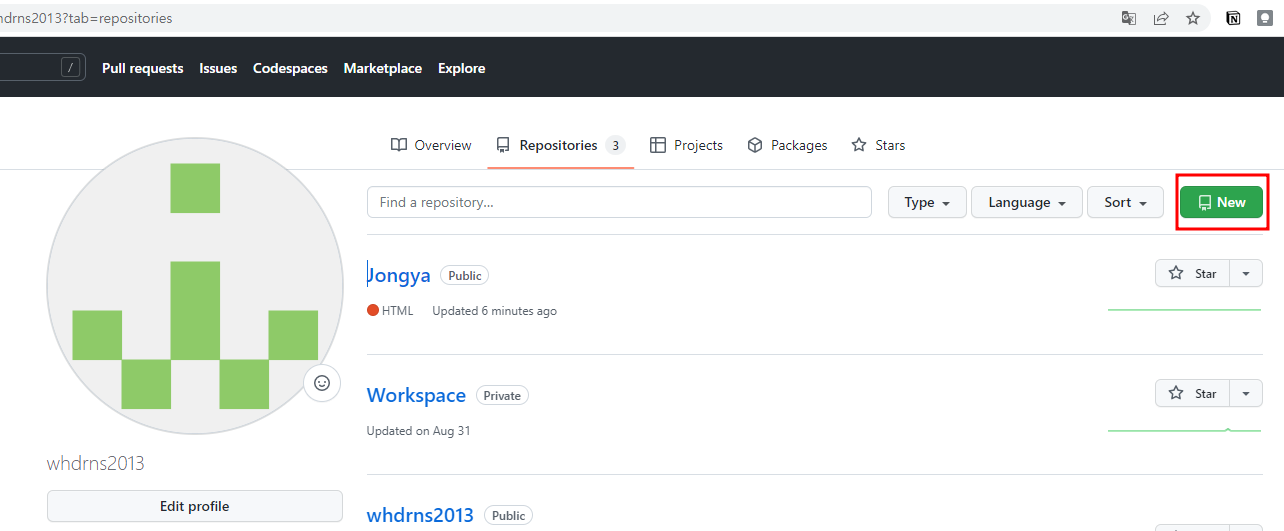
NEW 버튼을 눌러 새로운 repository(저장소)를 만들어 봅시다.


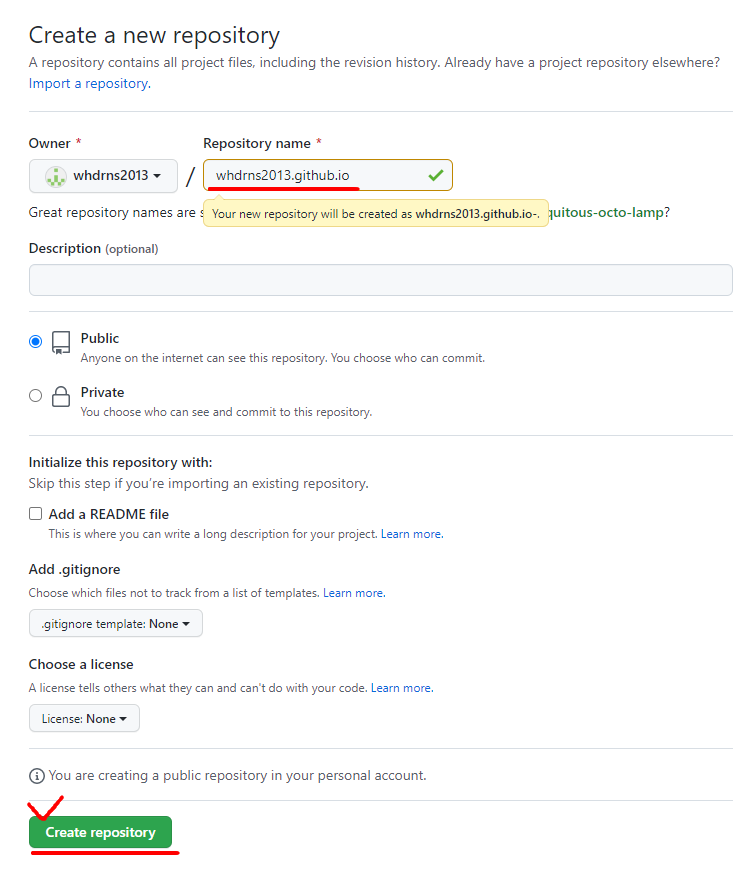
그 다음 Repository Name(저장소 이름)을 작성 후 Create repository를 클릭해주세요.
Repository Name 은 ` ID.github.io ` 형식으로 만드시길 추천드립니다.
이 Repository Name은 향후 블로그 주소가 됩니다.


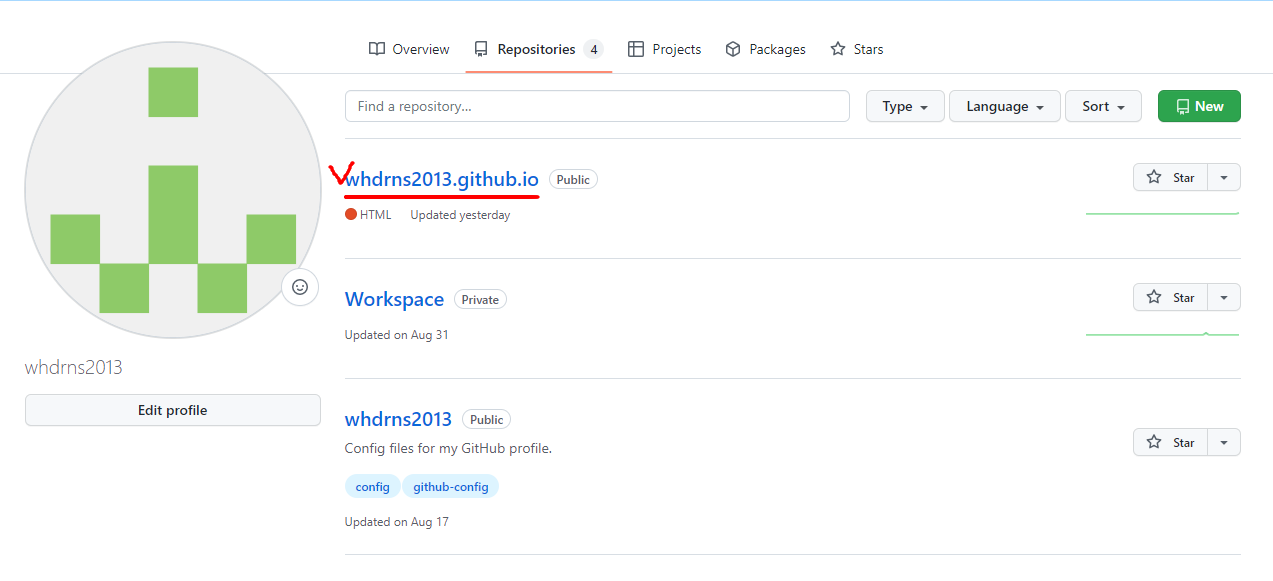
repository가 만들어졌습니다. 한 번 들어가볼까요?


- 깃허브 Page Setting
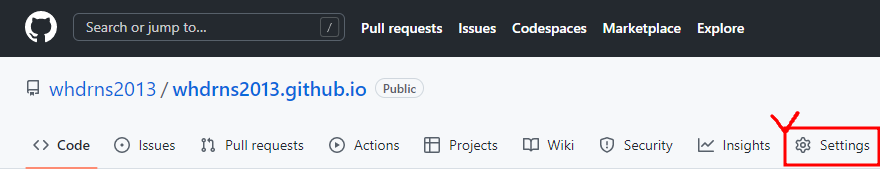
repository 화면에서 settings를 클릭해줍니다.


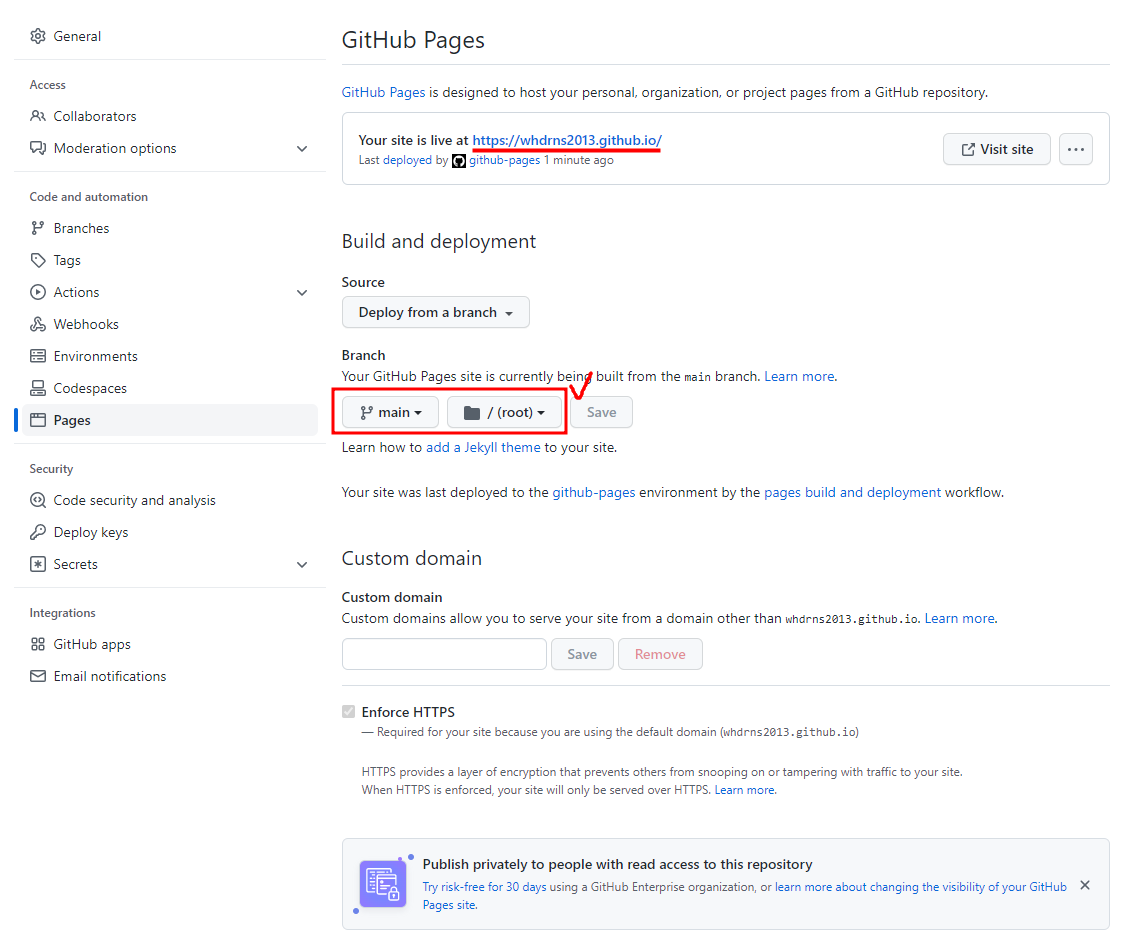
page 메뉴에서 아래와 같이 설정한 후, save 해줍니다.
브라우저를 통해 나의 깃허브 블로그에 방문할 때 보여지는 페이지의 버전을 지정해주는 단계입니다.


- Index 파일 만들어보기
index.html 파일을 만들어 볼 것입니다.
index.html 파일 : 웹 브라우저가 특정 url에 접근하였을때 처음 읽어들이는 파일로,
보여줄 첫 화면 결정해주는 역할을 합니다.
ADD file -> Create new file 을 눌러 새로운 파일을 만들어주세요.


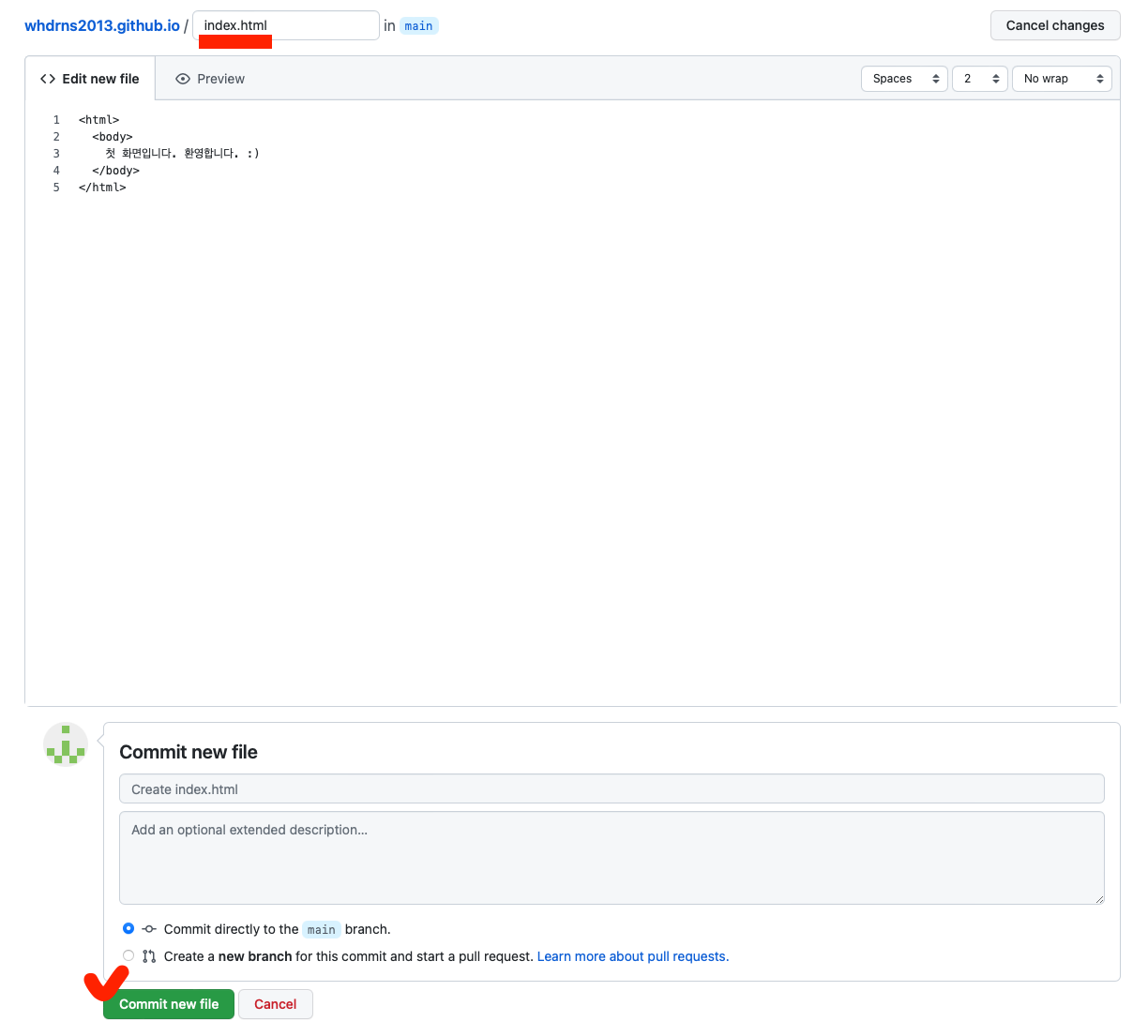
빈칸(파일명)에 index.html 을 입력해준 뒤,
파일 내용에는 간단한 html문을 입력해보겠습니다.
작성이 완료되었다면, Commit new file (새로운 파일 확정)을 눌러주세요.
1
2
3
4
5
<html>
<body>
첫 화면입니다. 환영합니다. :)
</body>
</html>


- 내 깃허브 페이지 들어가보기
이제 10분 가량 잠시 쉬고 오세요.
깃허브에 변경사항이 적용되는데 10분정도 걸리거든요!
잘 쉬고 오셨나요? 그러면 본인의 깃허브 페이지 주소 ID.github.io로 접속해봅시다.
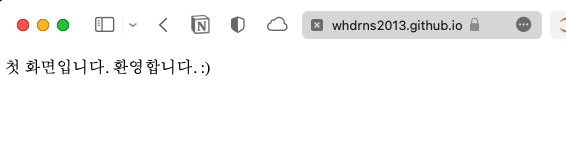
아래와 같이 index 파일에 적어준 내용이 나온다면 성공!


3. 깃허브 페이지 관리 툴 설치
- Github Desktop 설치
깃허브 데스크탑을 다운받습니다. GitHub Desktop
깃허브 데스크탑
깃허브 repository와 현재 사용중인 PC를 연동시켜주는 역할을 합니다.
- 코드 에디터 설치
주로 사용하는 코드 에디터가 있다면, 굳이 새로 설치할 필요는 없습니다.
코드 에디터를 설치합니다.
저는 깃허브와 연동성이 좋은 VScode 를 설치했습니다.
Visual Studio Code - Code Editing. Redefined
- 깃허브 클론 및 동기화
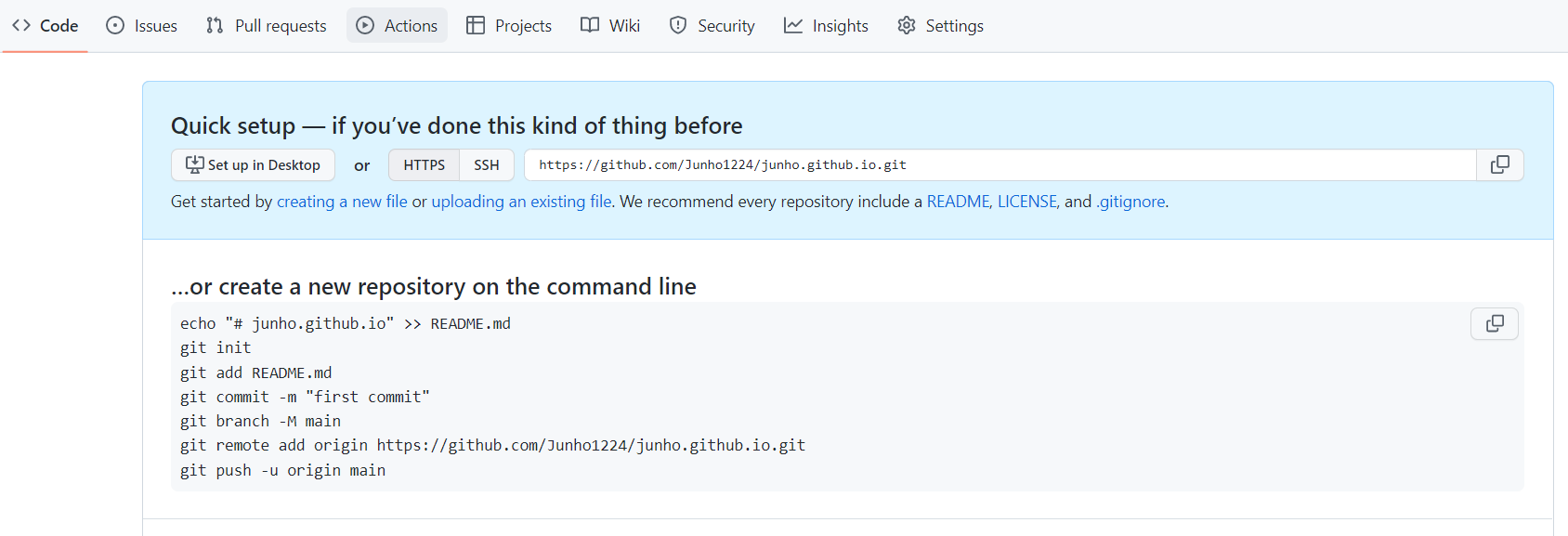
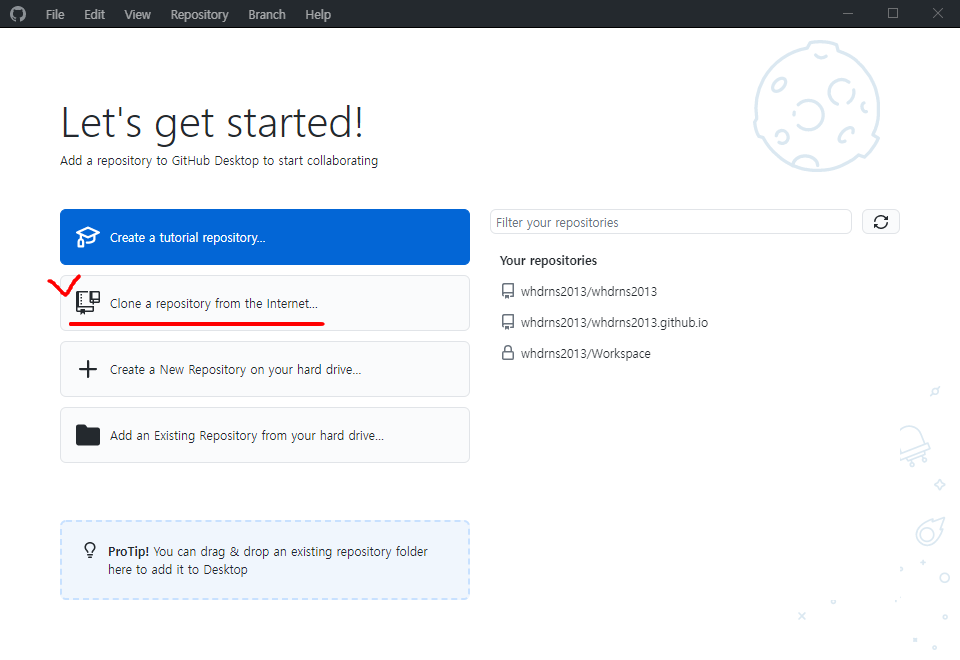
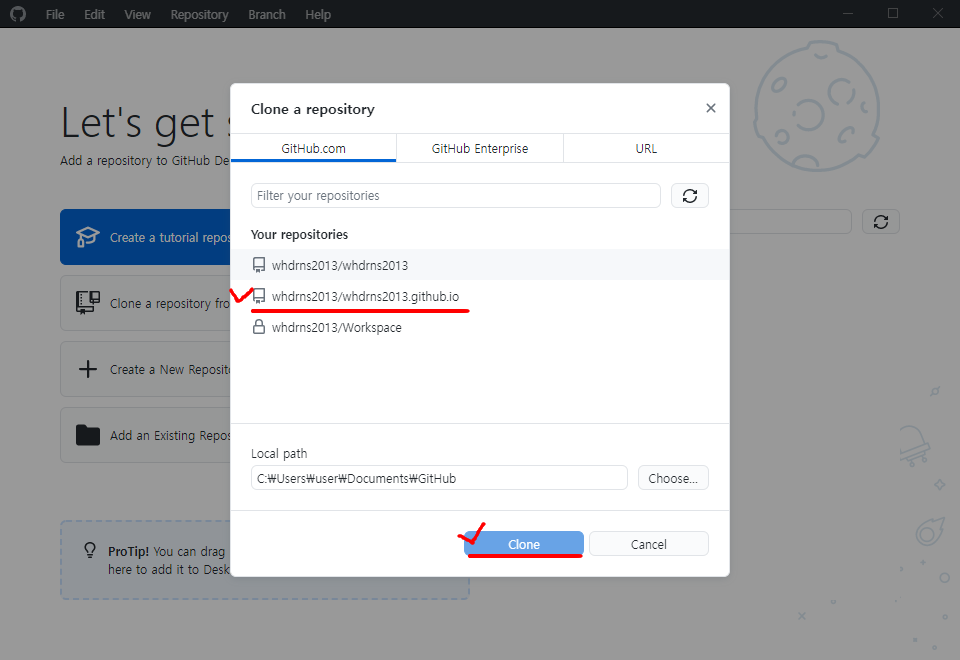
깃허브 데스크탑을 설치한 후, repository를 컴퓨터에 clone 해줍니다.
사용중인 PC의 특정 폴더와 repository를 연결해주는 단계로 이해하시면 편합니다.
아래 이미지들을 따라 해주세요.



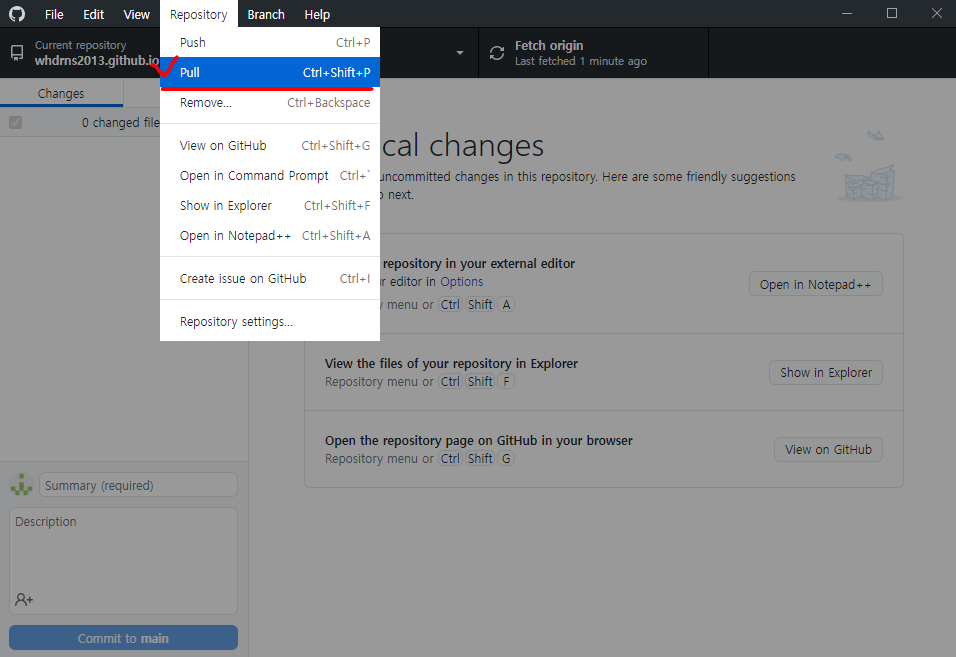
클론 후, repository → pull 을 클릭합니다.
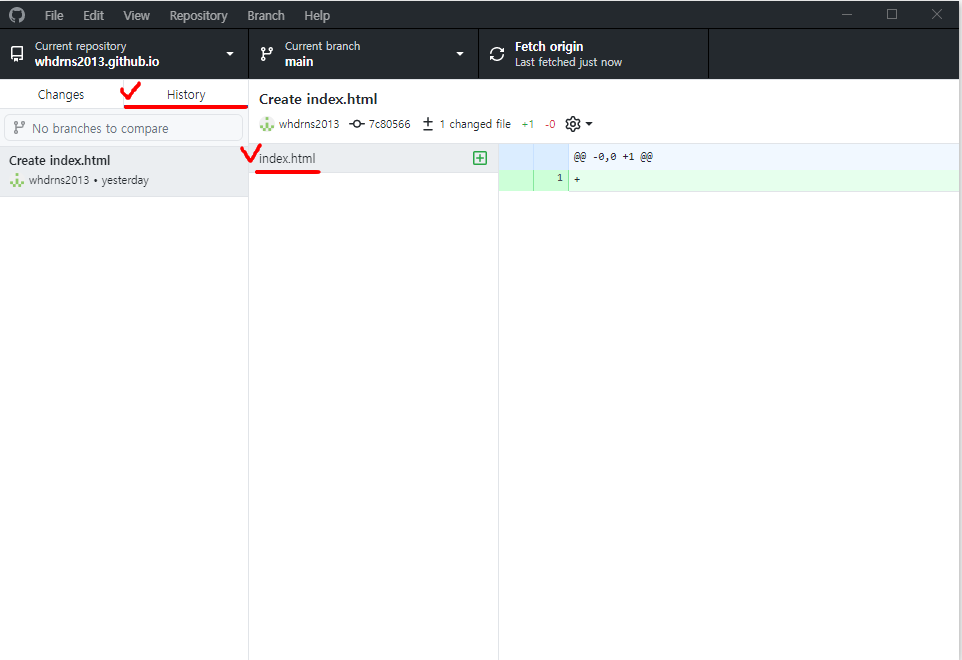
pull 을 통해, 변경 사항을 동기화한 후에, Clone 한 폴더를 찾아가봅시다.
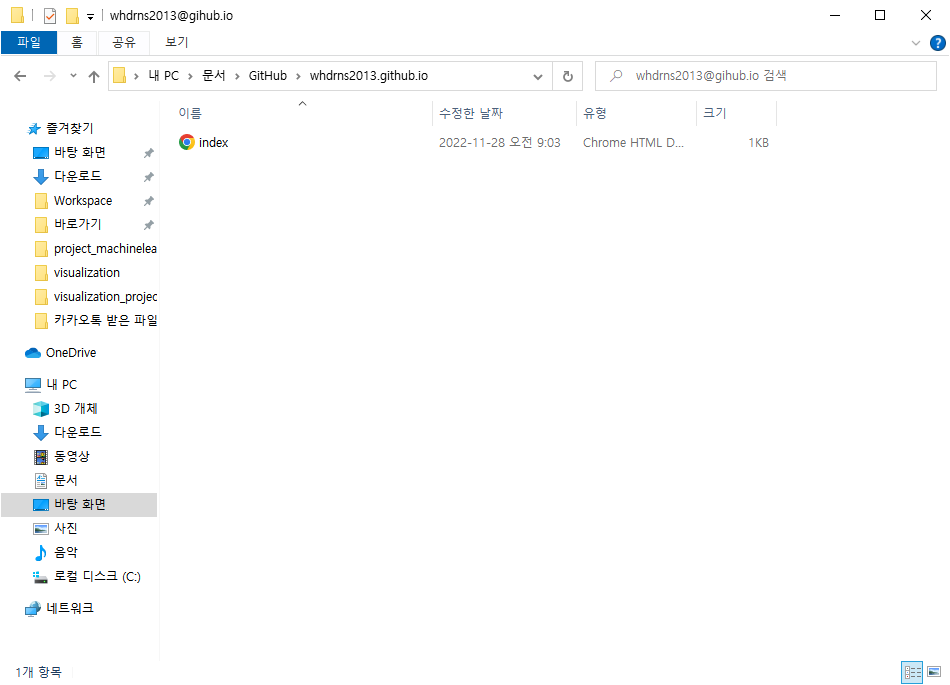
(기본 경로 : /윈도우 기준/ 내문서 -> ID.github.io 폴더)
아까 웹상에서 만든 index.html 파일이 보일 것입니다.
즉, pull은 깃허브 repository의 최신 내용을 PC로 끌어오는(PULL) 기능입니다.




<잠깐! 깃허브 용어 정리>
- clone : PC의 특정 폴더와 repository를 연결
- pull : 깃허브 repository의 최신 내용을 PC에 업데이트
- push : PC 폴더의 최신 내용을 깃허브 repository에 업데이트
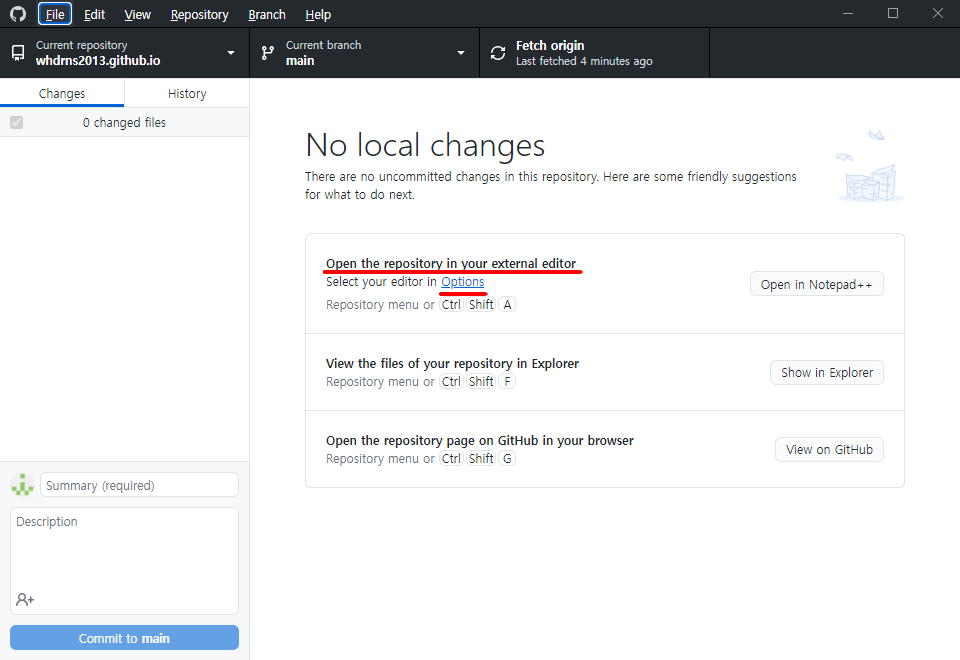
- 에디터로 Repository 열기
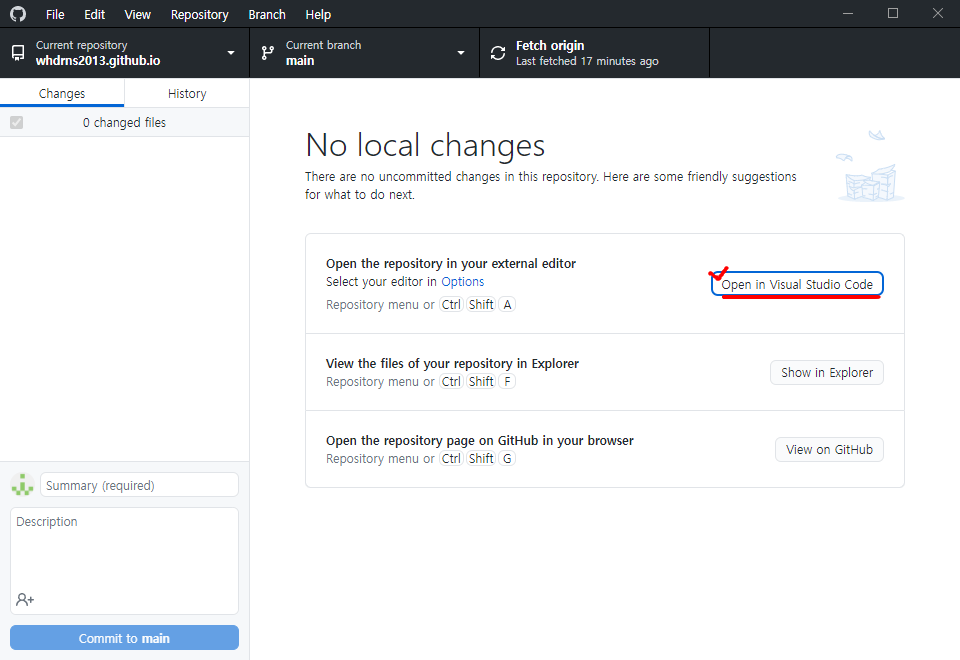
Open the repository in your external editor 부분을 주목해주세요.
코드 에디터를 통해 repository를 여는 기능입니다.
저는 notepad++ 가 설치되어있어 기본으로 잡히는군요!
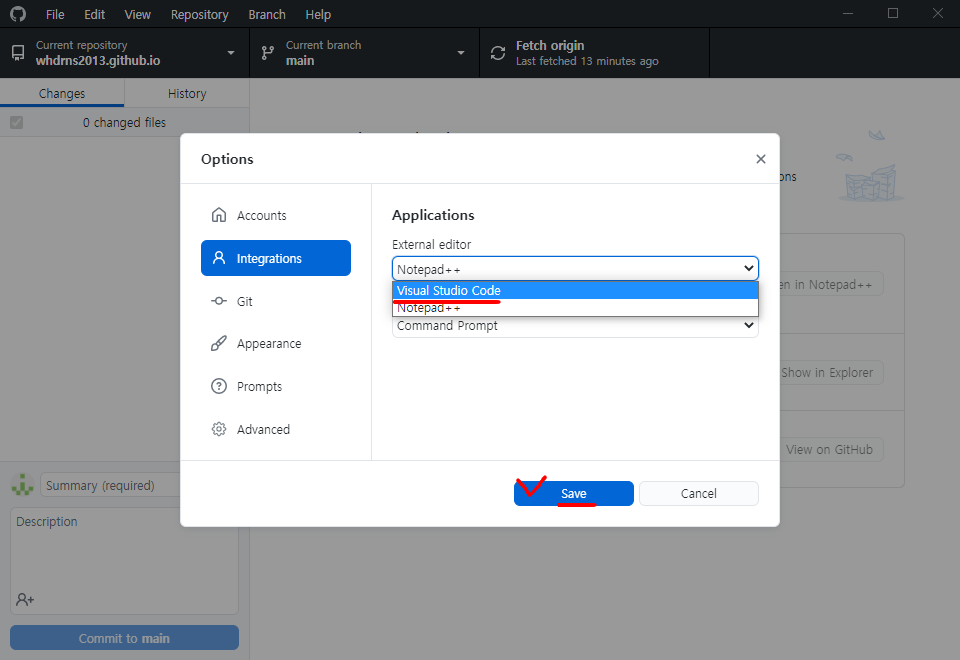
본인에게 익숙한 코드 에디터를 option에서 설정하여 사용하시기 바랍니다.
저는 VScode를 사용할 예정입니다.



에디터가 보이지 않을 때에는 다음 글을 참고해주세요.
GitHub Desktop - editor 추가
external editor로 열기를 선택하면, 해당 에디터가 열릴 것입니다.
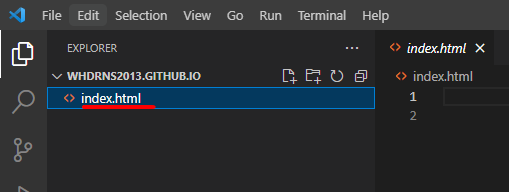
github 사이트에서 만들었던 index.html 파일 또한 여기서 볼 수 있죠!



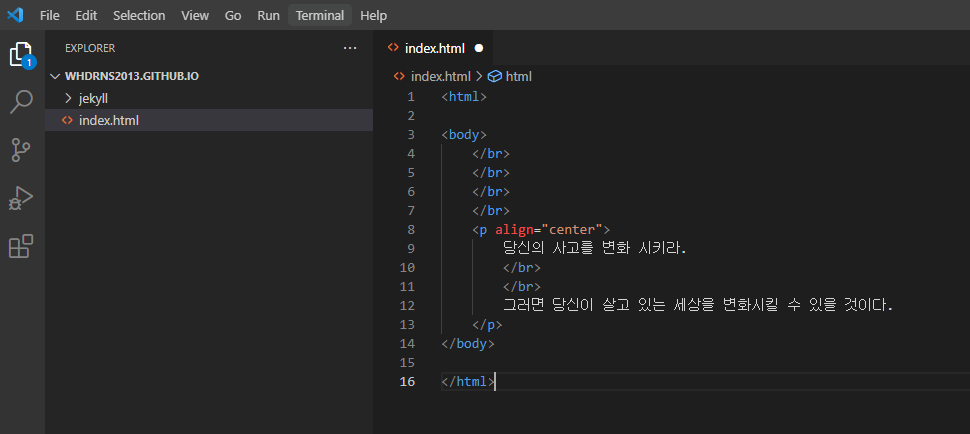
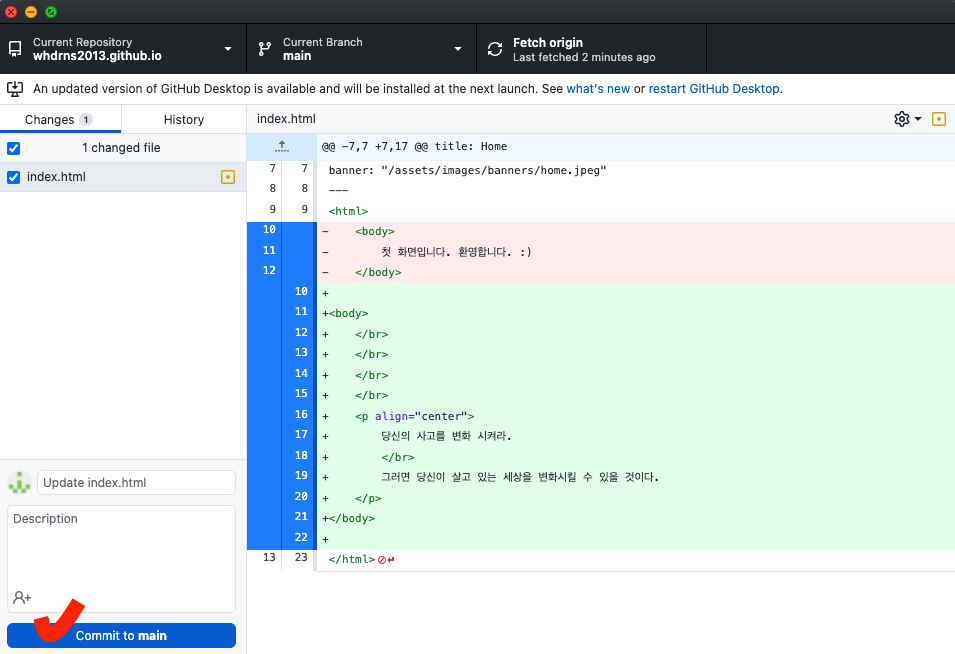
인덱스 파일이 보이는 김에 내용을 간단히 수정해볼까요?
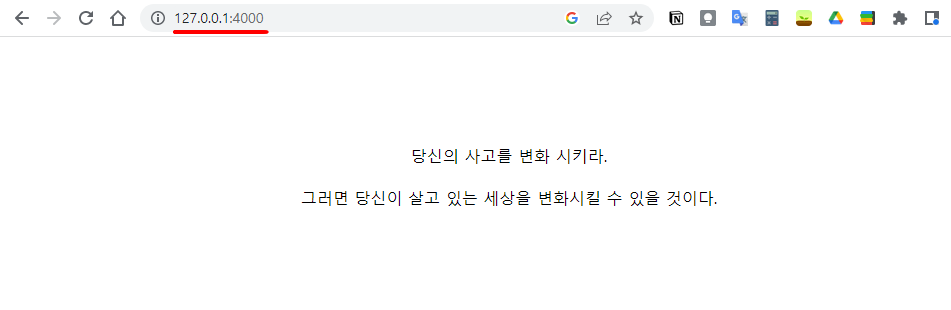
저는 선물받은 책의 문구를 써봤습니다. 이후 꼭 저장!
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<html>
<body>
</br>
</br>
</br>
</br>
<p align="center">
당신의 사고를 변화 시켜라.
</br>
그러면 당신이 살고 있는 세상을 변화시킬 수 있을 것이다.
</p>
</body>
</html>


깃허브 데스크탑 화면으로 돌아가봅시다.
PC에서 진행된 변경사항이 화면에 출력되어있을 것입니다.
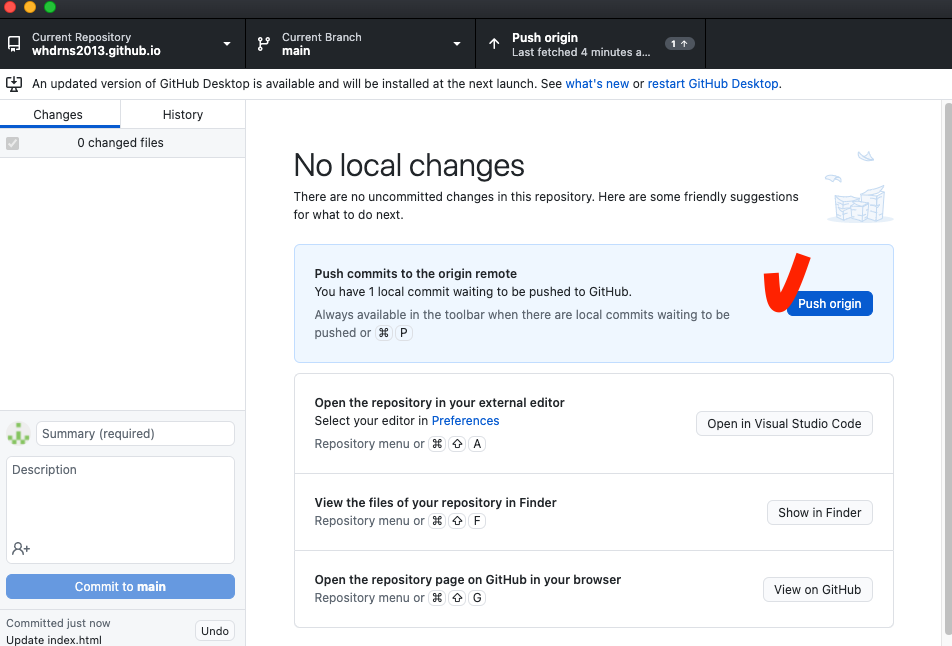
Commit to main을 눌러 변경 사항을 확정하고,Push를 눌러 깃허브의 repository에 업데이트를 해줍니다.



다시 10분가량 휴식 시간을 가져봅시다.
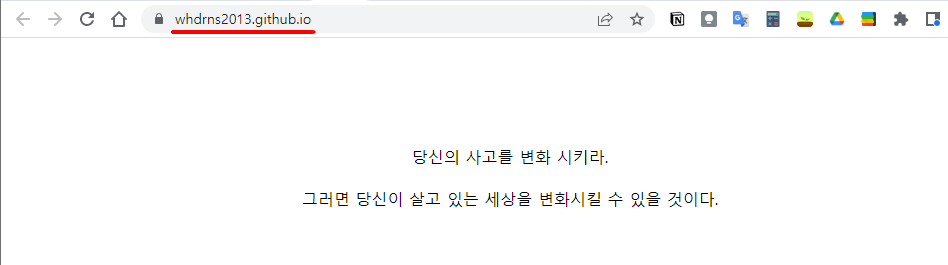
적용이 완료되면, 웹 브라우저를 통해 ID.github.io로 들어갔을 때, 아래와 같은 화면이 보일 거예요.


4. 테마 적용 준비 : 루비와 지킬
1) 루비? 지킬?
루비는 프로그램 언어 중 하나이며, 지킬은 루비를 기반으로 만들어진 블로그 제작 툴입니다.
지킬은 마크다운 형식을 지원하고 많은 무료 테마(템플릿)가 있기에, 많은 깃허브 블로그가 지킬을 사용합니다.
2) 루비 설치
- Windows 에서 설치
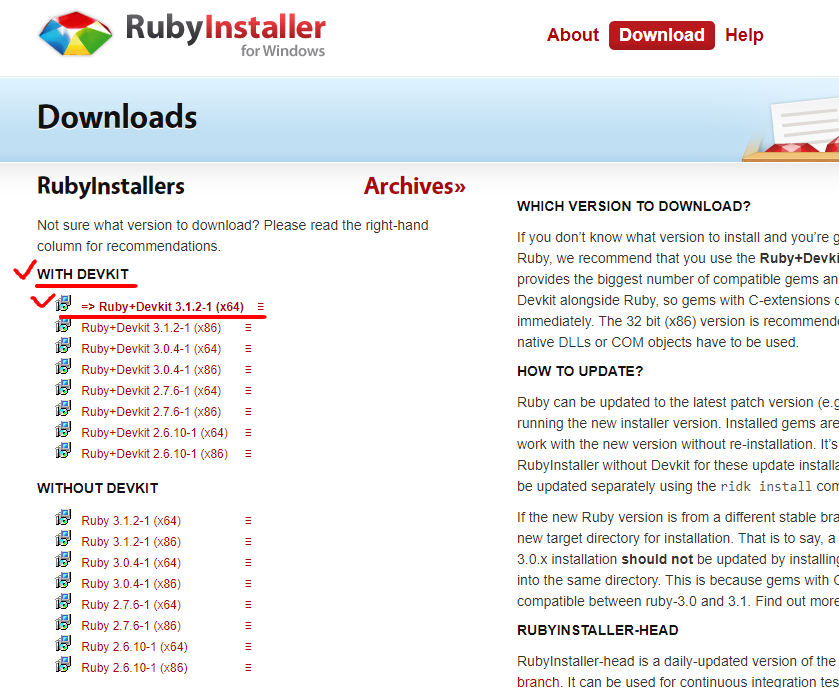
루비 설치 페이지로 접속하고, 설치 프로그램 다운로드 후 설치해줍니다.
https://rubyinstaller.org/downloads/
설치시에 PATH에 추가하시겠습니까? 라는 질문이 나올텐데요,
필히 체크하여, PATH에 추가될 수 있도록 해주세요.
이거 안하면 나중에 환경변수에 경로를 추가하는 작업이 필요해 번거롭습니다.
설치가 완료되었다면, 다음 단계로 넘어가주세요.


- MAC 에서 설치
🤔 MAC은 루비가 기본적으로 설치되어 있지만..
예전 버전이라 재설치가 필요합니다.
아래에서 Homebrew를 통한 루비 설치 방법을 서술합니다.
아래 사이트에서 Homebrew 설치 명령어를 복사한 후, terminal을 통해 설치해줍니다.
Homebrew 설치 : https://brew.sh/index_ko
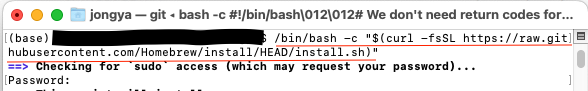
1
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"


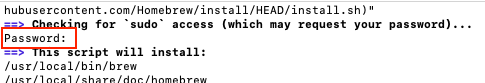
터미널을 통해 설치할 때 PASSWORD 입력을 요구하는데요,
맥 로그인 할 때 사용하는 비밀번호를 입력하면 됩니다.
비밀번호를 입력을 해도 화면에는 안보일겁니다.
보안을 위해 비밀번호를 노출하지 않는 것일 뿐,
입력은 되고 있으니 당황하지 말고 입력 후 엔터를 눌러주세요.


홈브루 설치가 안된다면? 에러 : 맥 홈브루 설치 오류 Not a valid ref: refs/remotes/origin/master
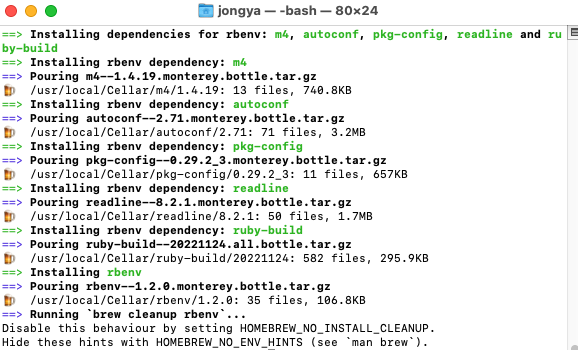
홈브루 설치가 완료되었다면, rbenv를 설치해줍니다.
1
brew install rbenv


이후 루비를 설치해줍니다.
1
2
* rbenv install 2.7.7 #루비 2.7.7 버전 설치
* rbenv global 2.7.7 #전역 루비 버전 지정
아래 명령어를 통해 루비 버전을 확인했을 때, 정상적으로 버전이 나오면 성공입니다.
1
ruby -v
이후 터미널에서 루비를 편하게 호출할 수 있게 아래 명령어로 세팅해줍니다.
1
2
3
(1) echo 'if which rbenv > /dev/null; then eval "$(rbenv init -)"; fi' >> ~/.bash_profile
(2) source ~/.bash_profile
(3) rbenv rehash
3) 지킬 설치
- Windows 에서 설치
cmd 등 프롬프트에서 아래 명령어를 차례대로 실행합니다.
1
2
(1) gem install jekyll bundler
(2) gem install webrick


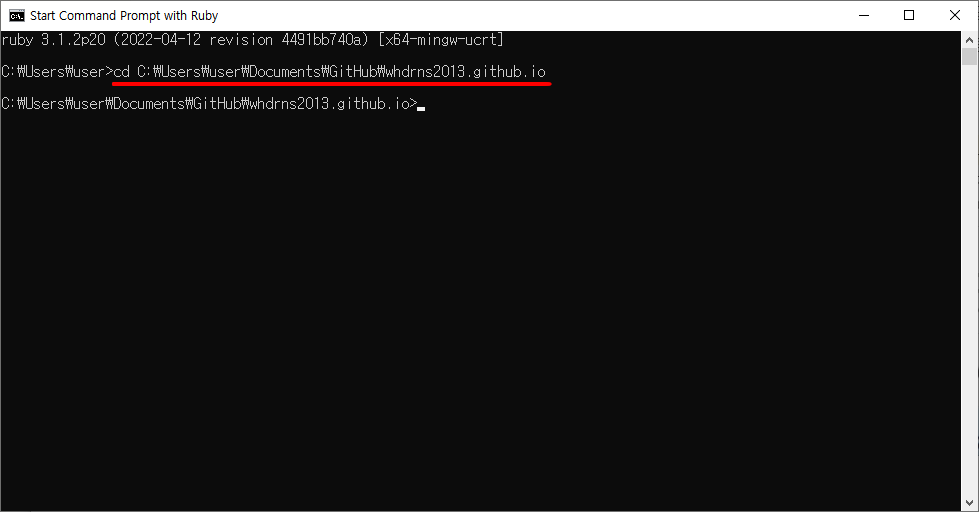
repository가 clone된 폴더로 이동합니다.
1
cd 리포지토리가 클론된 폴더명


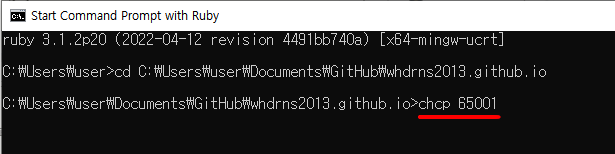
chcp 65001로 인코딩을 진행합니다.
1
chcp 65001



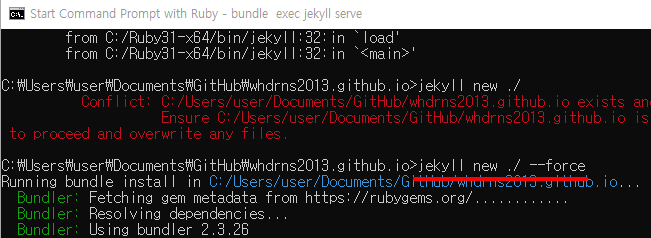
지킬을 생성할 차례입니다.
1
jekyll new ./ --force
force : 강제 실행. 원래 지킬은 빈 디렉토리(empty directory)에만 설치가 가능합니다.
하지만 지금 디렉토리에는 index.html 파일이 있죠. 때문에 force 명령어로 강제 설치를 진행합니다.


번들을 설치하고, 로컬 서버에서 지킬을 실행해봅시다.
1
2
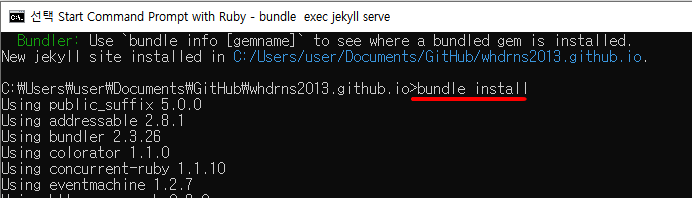
(1) 번들 설치 : bundle install
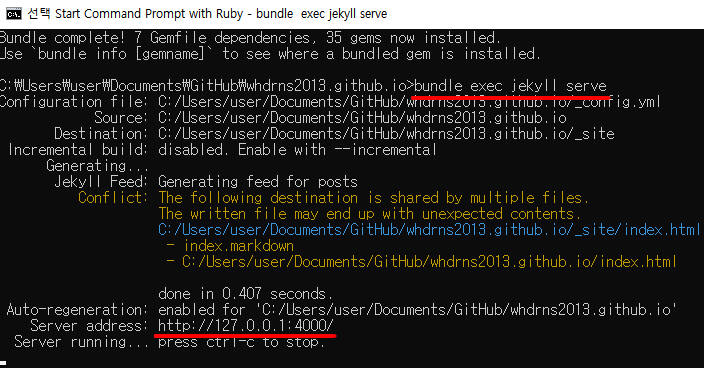
(2) 지킬 서버 실행 : bundle exec jekyll serve
아래처럼 나오면 성공입니다.
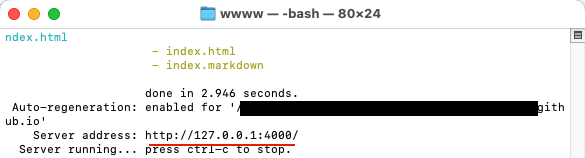
server address 를 확인해주세요.



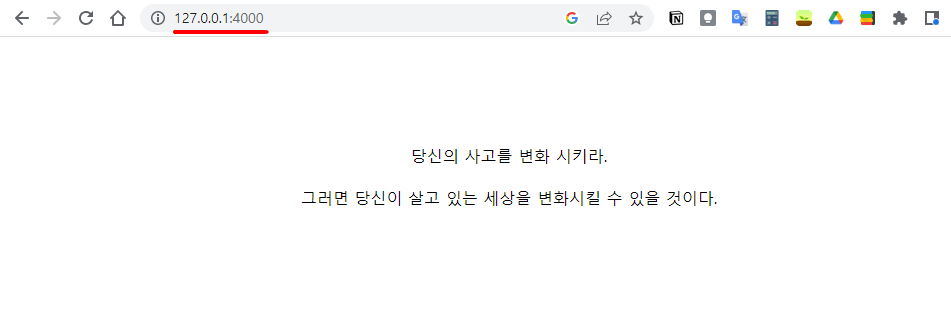
서버를 실행했으니, 웹 브라우저를 통해 확인해볼까요?
웹 브라우저를 통해 server address 로 접속시
아래와 같이 index.html 페이지가 보이면 성공입니다.


(참고) 서버 실행 오류시
서버 실행이 제대로 되지 않는다면, 아래 글을 참고해주세요.
깃허브 페이지 테마 적용 : Gemfile 오류
- MAC 에서 설치
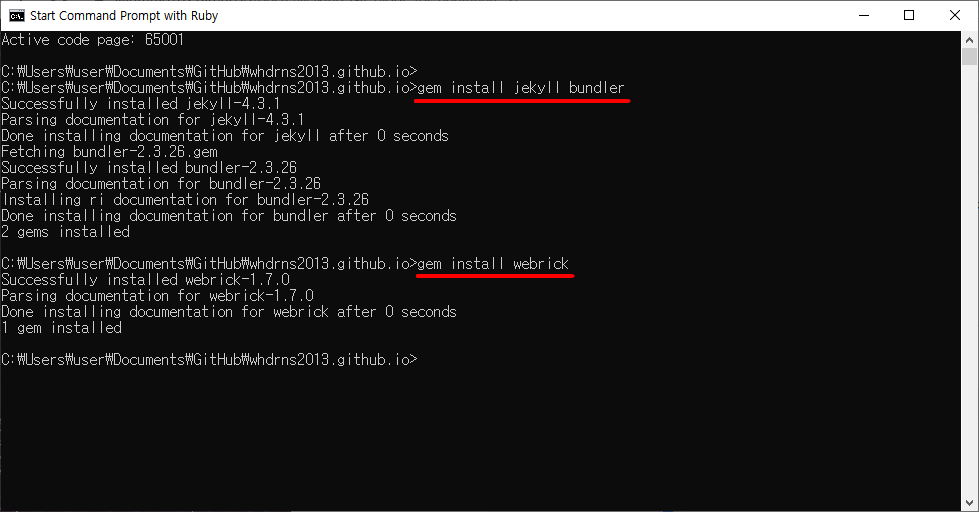
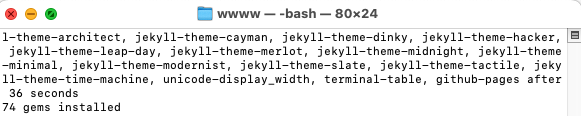
터미널에서 gem install jekyll bundler 명령어를 통해 지킬 번들러를 설치합니다.
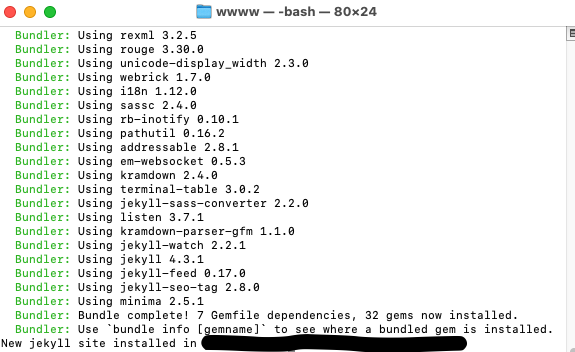
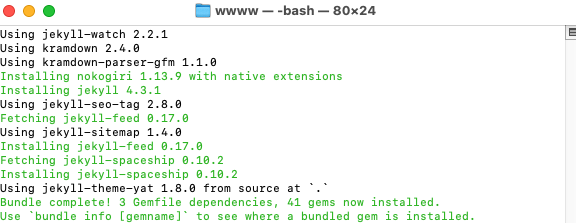
아래와 같이 몇 개의 gems가 설치되었다 라는 프린트가 보이면 성공입니다.
1
gem install jekyll bundler


repository가 clone된 폴더로 이동합니다.
1
cd 리포지토리가 클론된 폴더명
이제 지킬을 생성할 차례입니다.
1
jekyll 생성 : jekyll new ./ --force
force : 강제 실행. 원래 지킬은 빈 디렉토리(empty directory)에만 설치가 가능합니다.
하지만 해당 디렉토리에는 index.html 파일이 있죠. 때문에 force 명령어로 강제 설치를 진행합니다.


번들을 설치하고, 로컬 서버에서 지킬을 실행해봅시다.
1
2
(1) 번들 설치 : bundle install
(2) 지킬 서버 실행 : bundle exec jekyll serve


아래처럼 나오면 성공입니다.
server address 를 확인해주세요.


서버를 실행했으니, 웹 브라우저를 통해 확인해볼까요?
웹 브라우저를 통해 server address 로 접속시
아래와 같이 index.html 페이지가 보이면 성공입니다.


(참고) 서버 실행 오류시
서버 실행이 제대로 되지 않는다면, 아래 글을 참고해주세요.
깃허브 페이지 테마 적용 : Gemfile 오류
4) Github 로 Push 하기
오랜만에 Github Desktop으로 돌아와봅시다.
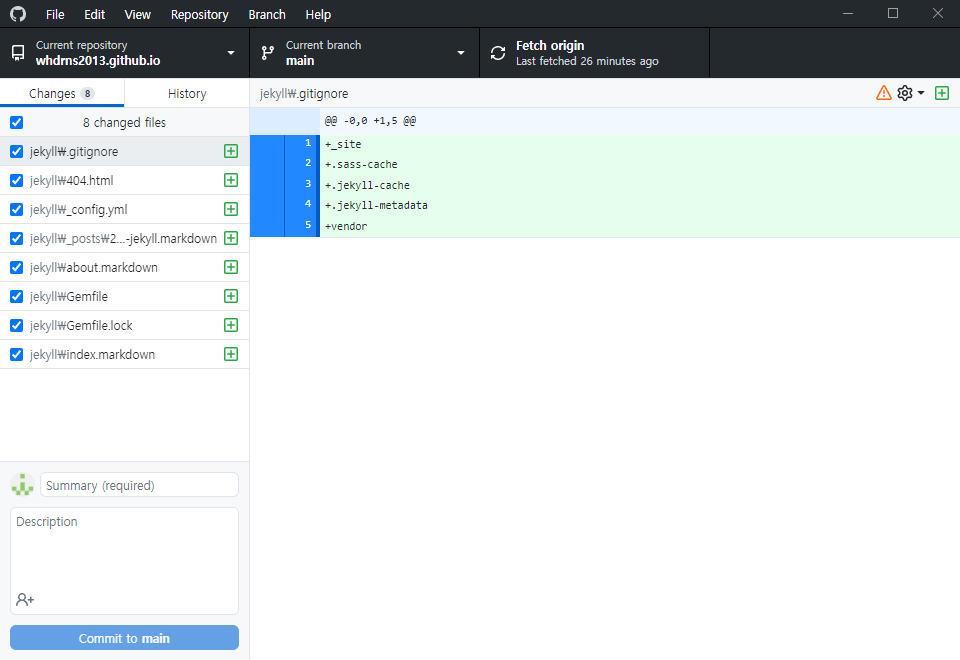
Changes탭을 보면, 많은 변경사항이 있습니다.
지금까지 했던 루비 설치, 지킬 설치 등의 변경사항들이죠.


PC에서 진행된 변경사항들을 PUSH하여 깃허브에도 적용해줍시다.
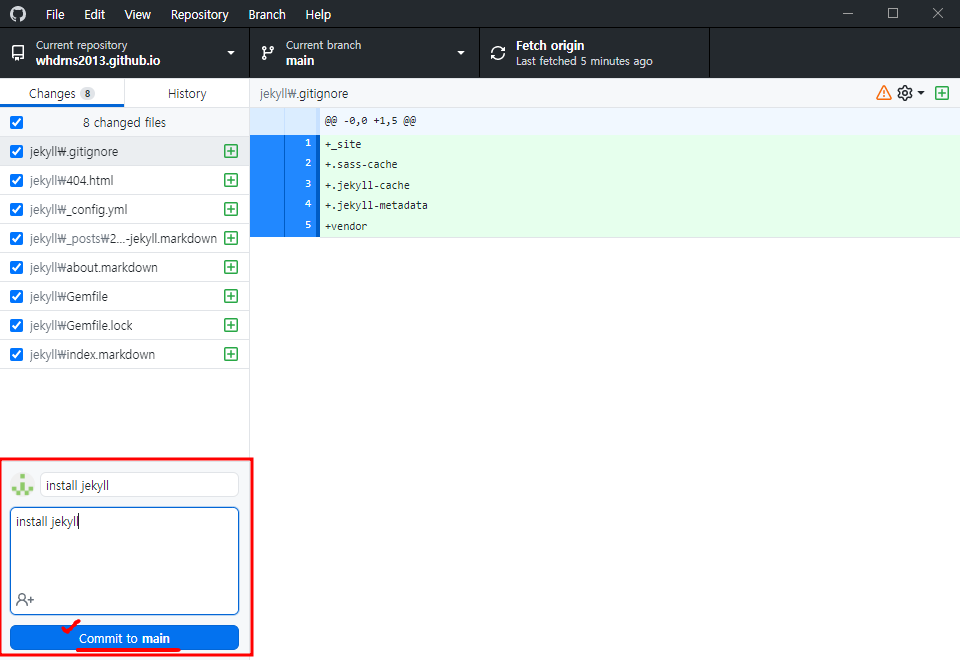
(1) 변경사항들에 대한 정보를 적어준 후 → Commit to main 을 누릅니다.
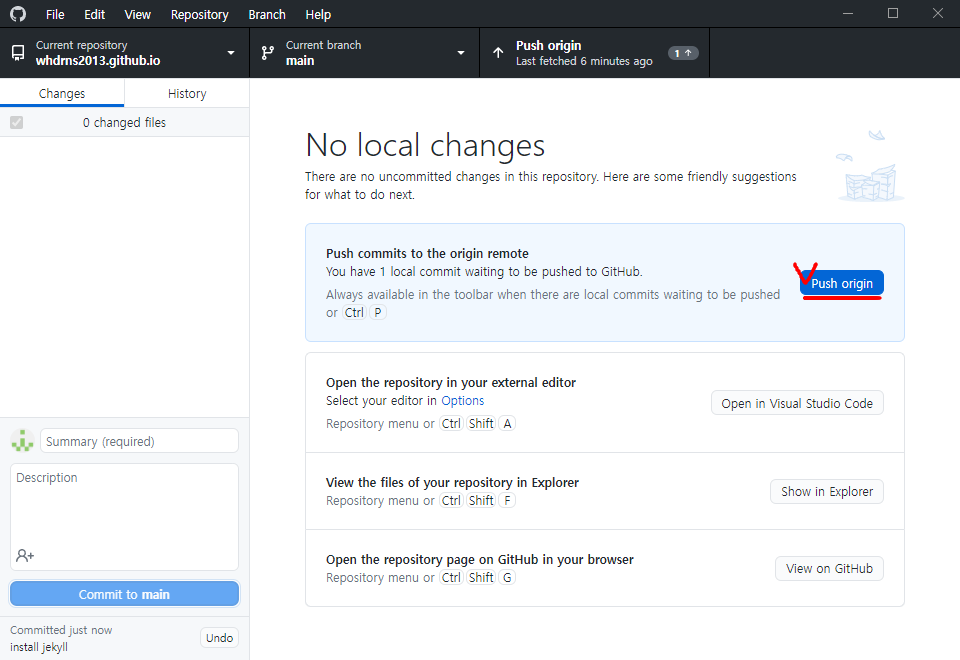
(2) 이후 Push를 진행합니다.



5. 깃허브 페이지 테마 적용
- 깃허브 페이지 테마 고르기
Push한 사항은 실제로 적용되는 데 10분 가량 소요됩니다.
그 동안 내 블로그에 적용할 테마를 둘러봅시다.
마음에 드는 테마를 골라보세요.
지킬 테마를 볼 수 있는 사이트는 여럿 있으며, 아래 두 사이트를 추천합니다.
https://github.com/topics/jekyll-theme
Free Jekyll Themes | Jekyll Themes
저는 YAT이라는 테마를 선택했습니다.
가독성, 태그기능, 사이드바, 깔끔한 카테고리 기능 등이 마음에 드네요!
검색기능, 댓글기능 등은 추후 추가할 예정입니다.
https://github.com/jeffreytse/jekyll-theme-yat
- 테마 적용하기
테마 다운로드
골라놨던 테마를 적용시킬 차례입니다.
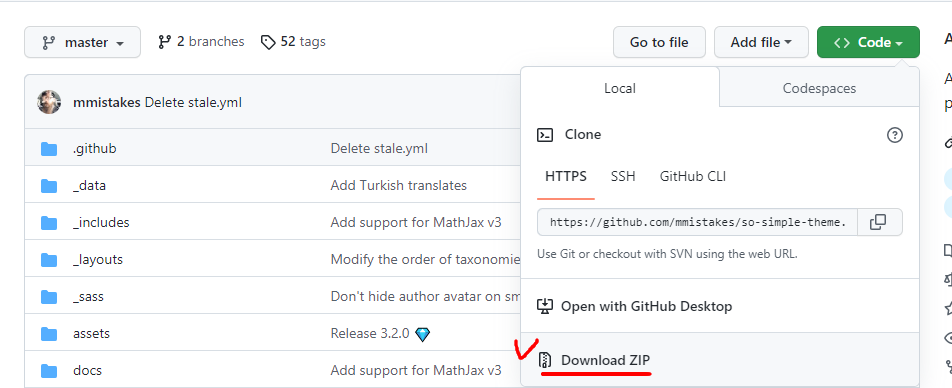
테마 소개 페이지에서 Download Zip 을 통해 압축파일을 받아주세요.


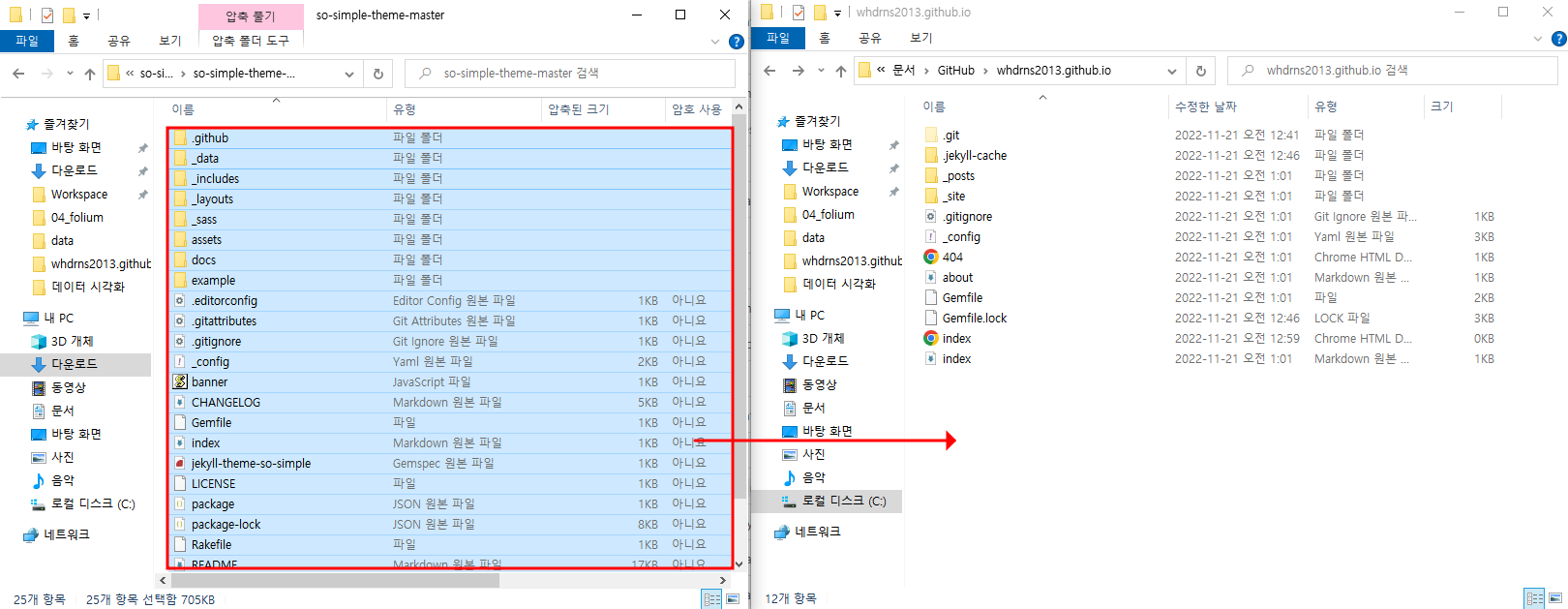
테마 파일들 복사 붙여넣기
다운받은 파일을 압축을 풀어준 후,
지킬을 설치했던 github repository 디렉토리 안에 파일들을 붙여넣습니다.


중복 파일 경고메세지가 뜨면, 덮어쓰기를 선택해주세요.


필요 없는 파일 삭제
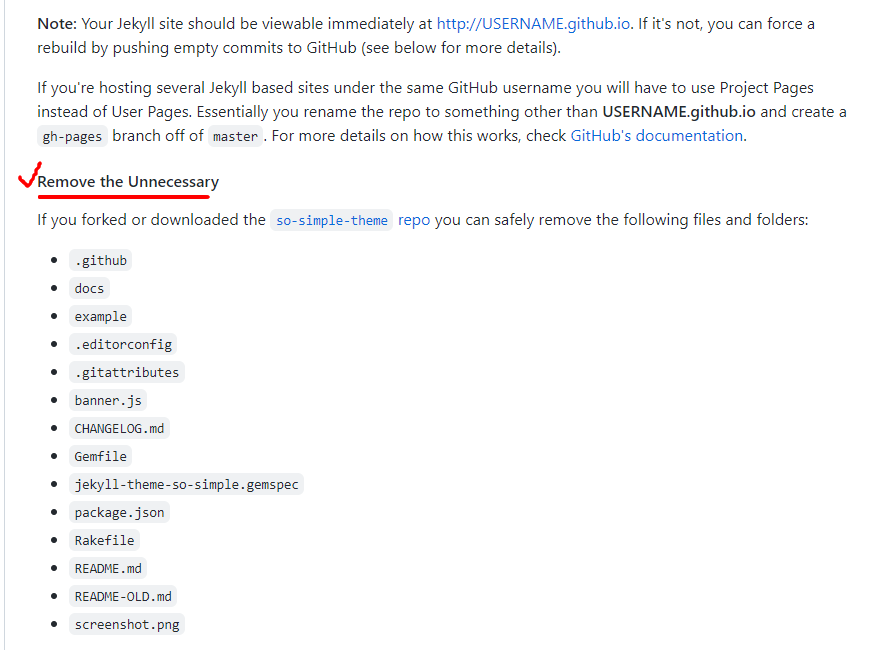
테마 제작자가 샘플로 만든 파일이 있다면 삭제해줍니다.
삭제할 파일이 무엇인지는 테마 소개 페이지에서 확인 가능합니다.


config.yml 파일은 삭제하지 말고 다른 이름으로 보관하길 추천합니다.
나중에 블로그 설정할 때 참고가 될 수 있습니다.
- 로컬에서 테마 적용 확인
루비 명령 프롬프트를 실행한 후, 지킬 서버를 실행해주세요.
1
지킬 서버 실행 : bundle exec jekyll serve
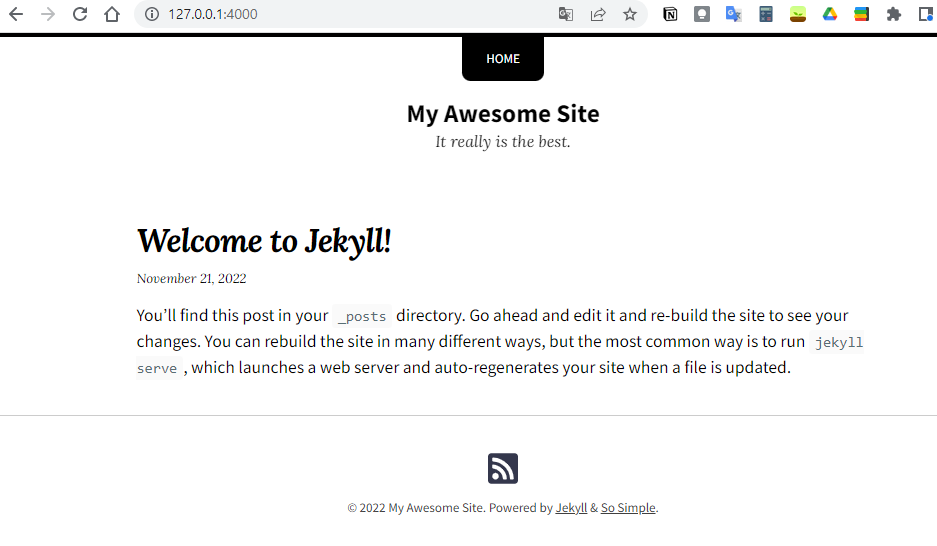
server address로 접속해서 테마 적용된 페이지가 잘 로딩되는지 확인합니다.


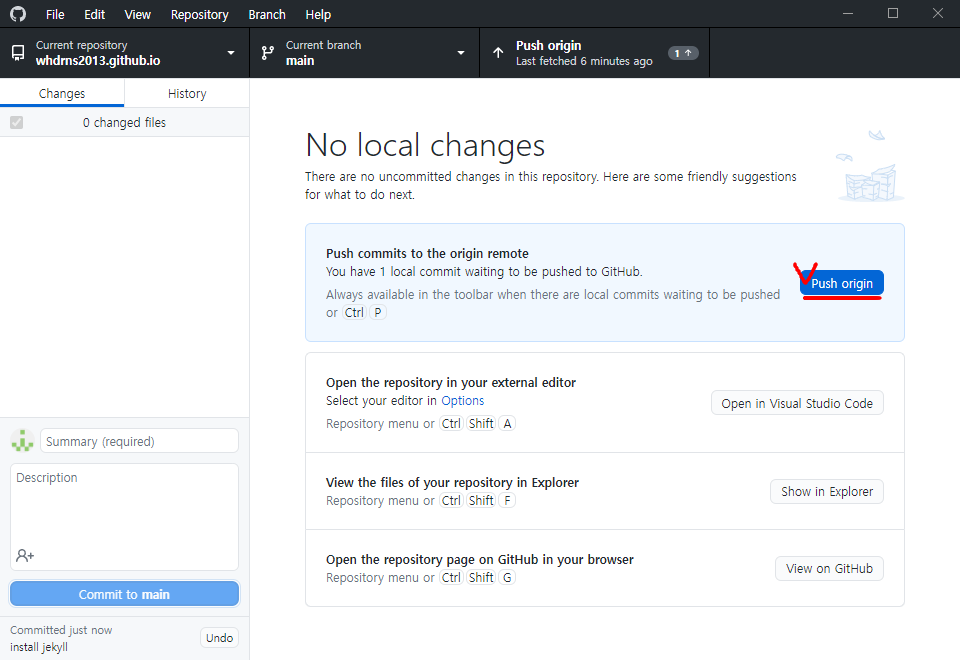
Github로 Push
테마가 잘 적용된 걸 확인했다면
깃허브에 적용을 위해, Github로 Push를 진행해줍니다.
굳은 몸을 스트레칭으로 10분 가량 풀어주고 오세요.


이제 내 깃허브 페이지(블로그) 주소로 접속해볼까요?
테마가 적용된 페이지가 보인다면, 성공입니다.
여기까지 깃허브 블로그 만들기였습니다.
어때요, 조금 어려웠지만 보람 있지 않나요?
나만의 블로그를 만드신 걸 축하드립니다. :)
블로그 꾸미기에 대한 내용은 다음 포스트로 올릴 예정입니다. 그럼, 다음에 또 만나요!

Comments